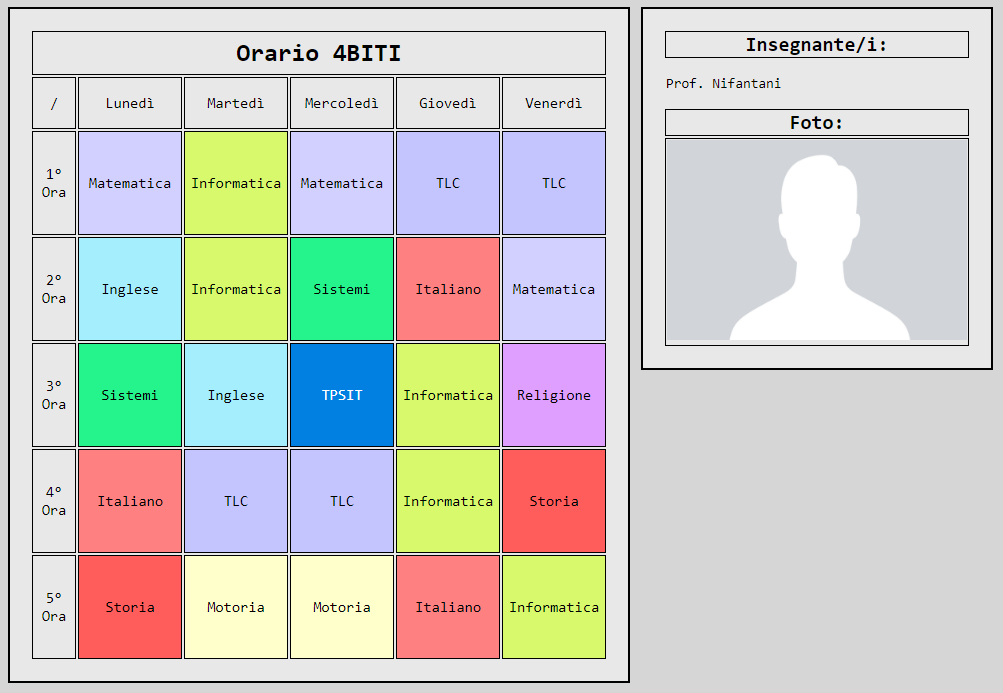
In questo articolo volevo mostrare un esercizio di compito sul linguaggio JavaScript: si tratta della realizzazione di una tabella con un orario scolastico dinamico, ovvero, ad ogni apertura della pagina viene visualizzato un orario differente (casuale) ed al passaggio del cursore del mouse su una certa materia viene mostrata, accanto alla tabella, una scheda con nome e foto del professore (o dei professori) che insegna quella determinata materia (le foto non sono state inserite per non violare la privacy).

La pagina è stata realizzata tramite le funzioni Math.random e getElementById di JavaScript: ad ogni caricamento della pagina viene generata la tabella, e vengono posizionate le materie in maniera casuale tramite la funzione Math.random, la quale genera un numero casuale tra 1 e il numero totale di materie,
al quale viene assegnata una materia (sarebbe anche possibile posizionarle in modo fisso mediante una semplice modifica del codice), e per ogni "cella" contenente una determinata materia viene richiamata una funzione specifica (tramite onmouseover, ovvero letteralmente "quando passi sopra col mouse")
che tramite la funzione getElementById mostra a schermo una piccola scheda con nome e foto del professore.
Infine, tramite il file di stile CSS, è possibile assegnare un colore specifico per ogni materia, riquadrare le singole materie per avere un risultato più bello alla vista, e modificare le dimensioni della tabella e lo stile di font da utilizzare.
È possibile provare questo orario al seguente link.
Davide Ragazzoni
