Memory. Ci abbiamo giocato tutti almeno una volta nella vita, un gioco molto semplice ma che permette di passare del tempo e senza accorgercene miglioriamo pure la nostra memoria visiva. Ho avuto l'occasione di realizzare questo esercizio come introduzione ad un linguaggio che personalmente, avendoci già realizzato alcuni progetti extra scolastici, apprezzo molto per vari motivi. All'interno del nostro istituto nella diramazione Informatica, viene utilizzato nelle classi quarte come approccio alle strutture dati più complesse, ovvero alle classi e agli oggetti che ne derivano. Un particolare molto apprezzato dopo anni di studi su terminali e fogli di carta è l'interfacciamento con l'utente attraverso una Windows Form, una semplice "finestra" all'interno della quale è possibile inserire oggetti, anche pre-fatti, come campi di testo (text box), immagini (PictureBox), grafici (chart), bottoni (button) e molto altro ancora. Per chi non lo avesse ancora intuito stiamo parlando del linguaggio di programmazione C#, con il quale è possibile interfacciare elementi interattivi tramite codice.
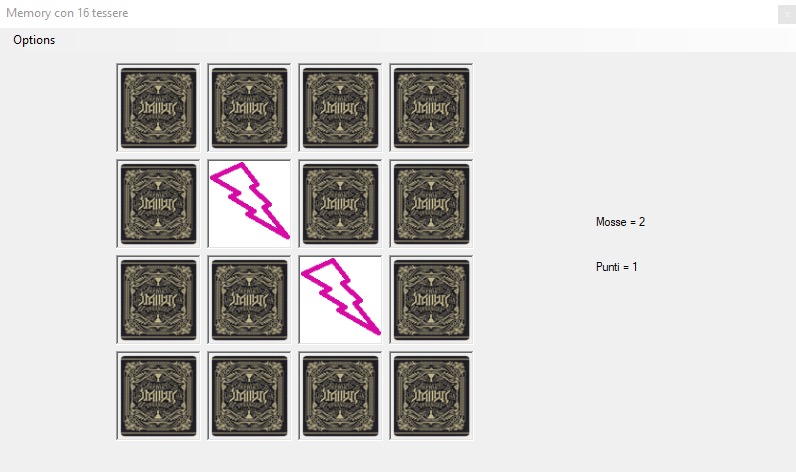
Come introdotto precedentemente un esempio di programma in C# è il memory; un concetto molto semplice, girare due carte alla volta tentando di riunire le coppie, le carte sono predisposte in righe e colonne con un'immagine di copertina e una come figura.
Come primo passo inseriamo una PictureBox ovvero un contenitore per la nostra immagine/tessera e diamo un'occhiata alle sue proprietà, le quali saranno le coordinate nel form, la dimensione, il percorso dell'immagine e molto altro. Tutte queste proprietà sono anche modificabili in run, ovvero nel corso dell'esecuzione del programma. In questo progetto le PictureBox verranno generate post avvio, quindi nella progettazione del form non avremo nessun'immagine.
In fase di Load della Form, ovvero quando la Form verrà caricata all'avvio, eseguiamo la generazione delle PictureBox e l'associazione delle immagini ad esse in ordine casuale. Le immagini a cui il programma fa riferimento verranno salvate da noi in una cartella all'interno del progetto, consiglio l'utilizzo di nomi con numero incrementato e stessa estensione (0.png, 1.png, 2.png). Per rendere le immagini una tessera effettiva del memory, dovremo aggiungere al progetto una classe, la quale erediterà le caratteristiche della PictureBox, alla quale verranno poi aggiunte le nostre funzioni e variabili.
Nel premere le tessere viene richiamata la funzione Tessera_Click(), la quale a sua volta richiamerà la funzione gira() che cambierà il percorso dell'immagine da mostrare, da copertina a immagine effettiva; se viene rilevato che le immagini sono identiche si aumenta il valore del punteggio, il quale nel caso delle 16 tessere potrà arrivare fino a 8, al raggiungimento dell'ultima coppia il programma si chiude, anche se attraverso una MessageBox potremmo chiedere di rigiocare o altro, mostrando all'utente il suo punteggio e le mosse che gli sono servite a completare il gioco. La versione che vi ho presentato è molto basica e ricca di possibili implementazioni, come una form per le impostazioni con la quale cambiare il tema delle carte. Questo era solo un esempio di cosa è possibile fare con C#, esso può essere usato per realizzare altri giochi, grafici e programmi utili all'utilizzo comune.

Davide Frova
